- Made by AppCoda
- Contact us / Support
- Tweet this book
- 序言
- 1. SwiftUI 介绍
- 2. SwiftUI 入门 - 文字的处理
- 3. 图片的处理
- 4. 以堆叠布局使用者介面
- 5. ScrollView 与 Carousel UI 的建立
- 6. SwiftUI 按钮与渐层
- 7. 状态(State)与绑定(Binding)
- 8. 实现路径(Path)与形状(Shape)来画线与圆饼图
- 9. 基础动画与转场
- 10. 动态列表、 ForEach 与 Identifiable 的使用方法
- 11. 导航UI与导航列客制化运用
- 12. 强制回应视图、浮动按钮与提示的实现
- 13. 以选取器(Picker)、开关(Toggle)与步进器(Stepper)来建立一个表单
- 14. 使用 Combine 与 Environment 物件进行数据分享
- 15. 以 Combine 与 视图模型建立一个注册表单
- 16. 滑动删除、内容菜单与动作列表
- 17. 认识手势(Gestures)
- 18. 以SwiftUI 手势与 GeometryReader 建立一个底部展开式页面
- 19. 使用手势与动画建立 Tinder 风格的 UI
- 20. 建立像 Apple Wallet App 的动画和转场效果
- 21. JSON、滑杆的运用与数据过滤
- 22. 如何使用 Core Data 建立 ToDo App
- 23. 利用 UIViewRepresentable 整合UIKit 组件
- 24. 建立搜寻栏视图并使用自订绑定(Custom Binding)
- 25. 把所学应用出来!构建个人理财App
- 26. 创建类似App Store使用的动画视图转换
- 27. 如何建立图像轮播(Image Carousel)
- 28. 如何建立展开式列表视图和大纲视图
- 29. 使用 LazyVGrid 和 LazyHGrid 构建集合视图
- 30. 使用 Shape 和 Animatable 开发带动画的环形进度条
- 31. 如何使用 AnimatableModifier 和 LibraryContentProvider
- 32. 使用 TextEditor 支持多行文字输入
- 33. 使用 matchedGeometryEffect为 App 建立绚丽的视图动画
- 34. ScrollViewReader 和网格动画
- 35. 标签视图的运用与自订标签列
- 36. 利用 AsyncImage 非同步加载和显示图像
- 37. 利用 Searchable 建立搜寻栏
- 38. 利用 Charts 框架建立图表
- 39. 利用 Live Text API 从图片中撷取文本
- 40. 通过 ShareLink 来分享文本和图像等数据
- 41. 利用 ImageRenderer API 轻松把 SwiftUI 视图转换为图像
- 42. 如何把 SwiftUI 视图转换为 PDF 文件
- 43. 使用 Gauge 视图显示进度并创建速度计
- 44. 使用Grid API 创建网格布局
- 45. 利用 AnyLayout 切换 UI 布局
- 46. 使用新的 NavigationStack 视图构建数据导向的导航
- 本书使用 GitBook 释出
第 32 章
使用 TextEditor 支持多行文字输入
SwiftUI 的第一个版本(随 iOS 13 推出)没有提供用于支持多行文字输入的文本视图(Text View)。 如要使用的话,就需要从 UIKit 框架中借用 UITextView ,并通过采用 UIViewRepresentable 协议使其可用于你的 SwiftUI 项目。 自 iOS 14 开始,Apple 为 SwiftUI 框架引入了一个名为TextEditor的新组件。 这个 TextEditor 使开发者能够在App中显示和编辑多行文字。 在 iOS 16 中,Apple 进一步改进了内置的 TextField 以支持多行输入。
在本章中,我们将详细讲解如何使用 TextEditor 以支持多行文字输入。
如何使用 TextEditor
TextEditor 的使用方法并不复杂,可以说是非常容易。 你只需要一个状态变量来存放输入文字。 然后,在视图的body中建立 TextEditor 就可以了。下面是示例代码:
struct ContentView: View {
@State private var inputText = ""
var body: some View {
TextEditor(text: $inputText)
}
}
要使用 TextEditor,你需要传一个 inputText 的绑定,以便状态变量可以储存使用者的文字输入。
你可以像任何 SwiftUI 视图一样客制编辑器的样式。举例,以下代码可以修改字体类型并调整文本编辑器的行距:
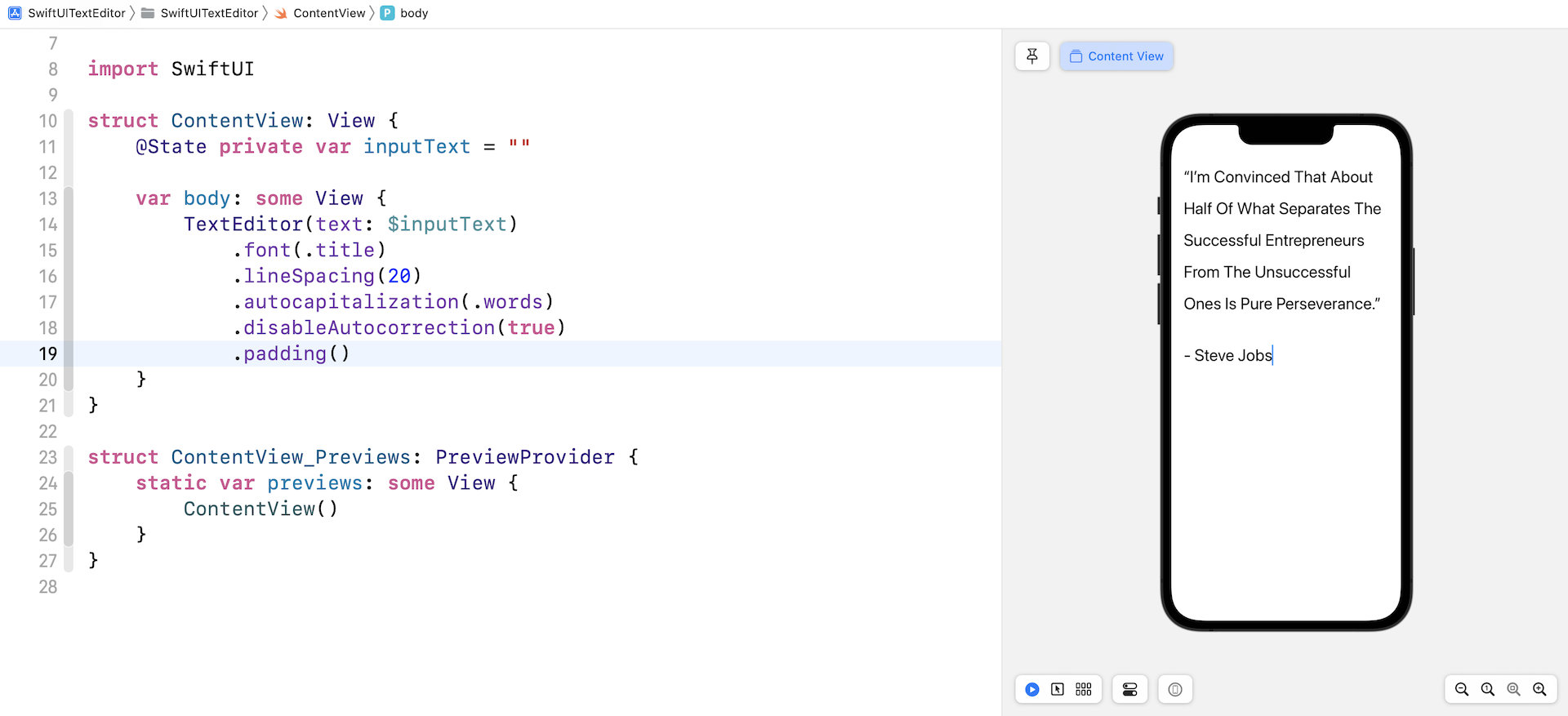
TextEditor(text: $inputText)
.font(.title)
.lineSpacing(20)
.autocapitalization(.words)
.disableAutocorrection(true)
.padding()
另外,你也可以选择启用/停用自动大写和自动更正功能。

使用 onChange() 修饰器侦测文字输入
在 UIKit 框架, UITextView与 UITextViewDelegate 协议共同运作以处理文字输入。 那么,TextEditor 呢? 我们如何侦测使用者输入的文字并对其进一步的处理?
SwiftUI 提供了一个 onChange() 修饰器,可以附加到 TextEditor 或任何其他视图。 假设你正在使用 TextEditor 建立一个笔记App,并且需要实时显示总字数。你可以将 onChange() 修饰器附加到 TextEditor,如下所示:
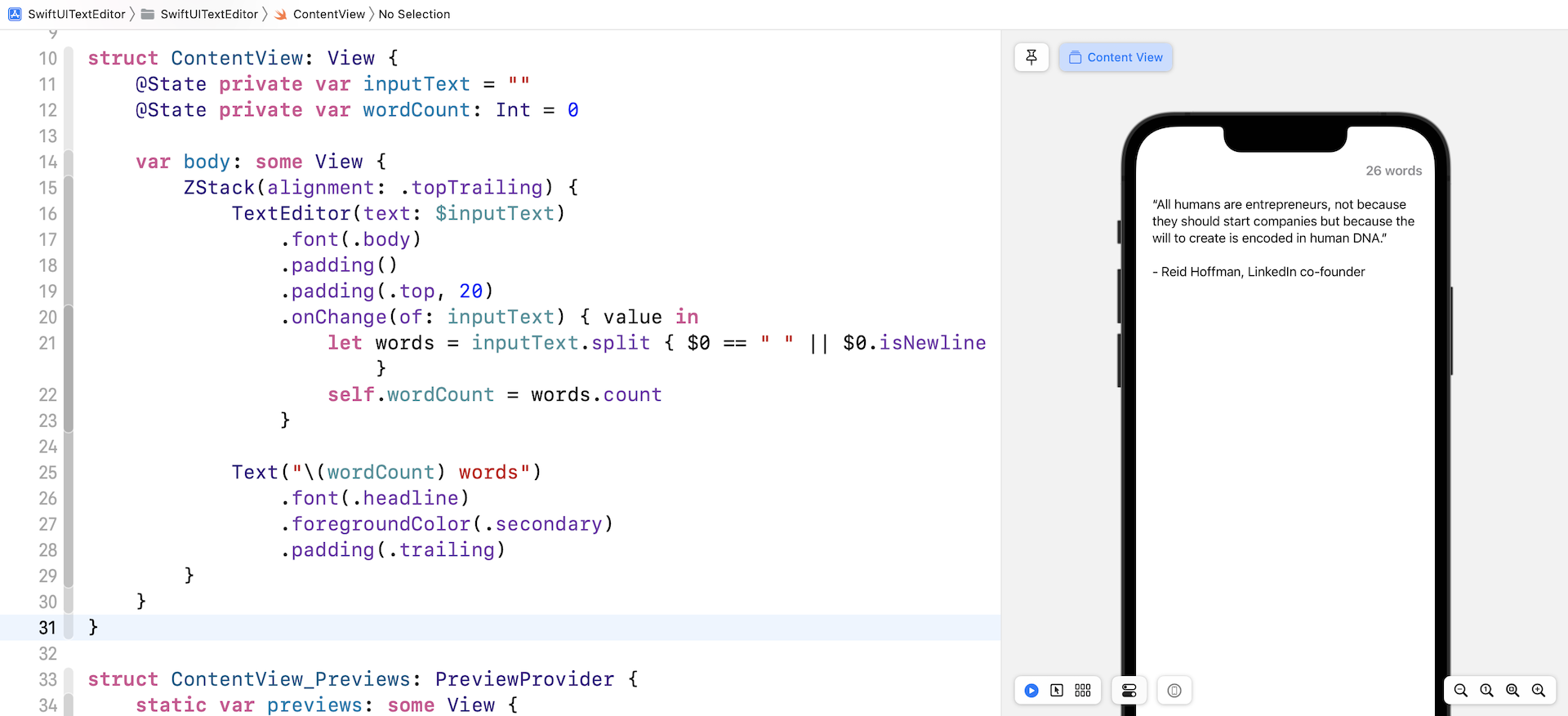
struct ContentView: View {
@State private var inputText = ""
@State private var wordCount: Int = 0
var body: some View {
ZStack(alignment: .topTrailing) {
TextEditor(text: $inputText)
.font(.body)
.padding()
.padding(.top, 20)
.onChange(of: inputText) { value in
let words = inputText.split { $0 == " " || $0.isNewline }
self.wordCount = words.count
}
Text("\(wordCount) words")
.font(.headline)
.foregroundColor(.secondary)
.padding(.trailing)
}
}
}
在上面的代码中,我们声明了一个 state 属性来储存字数。 另外,我们在 onChange() 修饰器中指定监测 inputText 的变化。 每当使用者输入文字时, onChange() 修饰符内的代码就会被运行。 在闭包中,我们计算 inputText 中的单词总数并相应地修改 wordCount 变量。
如果你在模拟器中运行App,应该会看到一个纯文字编辑器。试试输入几字,编辑器就会实时显示字数。

支持多行输入、可扩展的文字栏
在 iOS 16 之前,内置的 TextField 只能支持单行文字输入。 现在,Apple 大大改进了 TextField 视图,允许使用者输入多行文字。 更好的是,你现在可以使用一个名为 axis 的新参数来告诉 iOS 是否应该扩展文字栏。
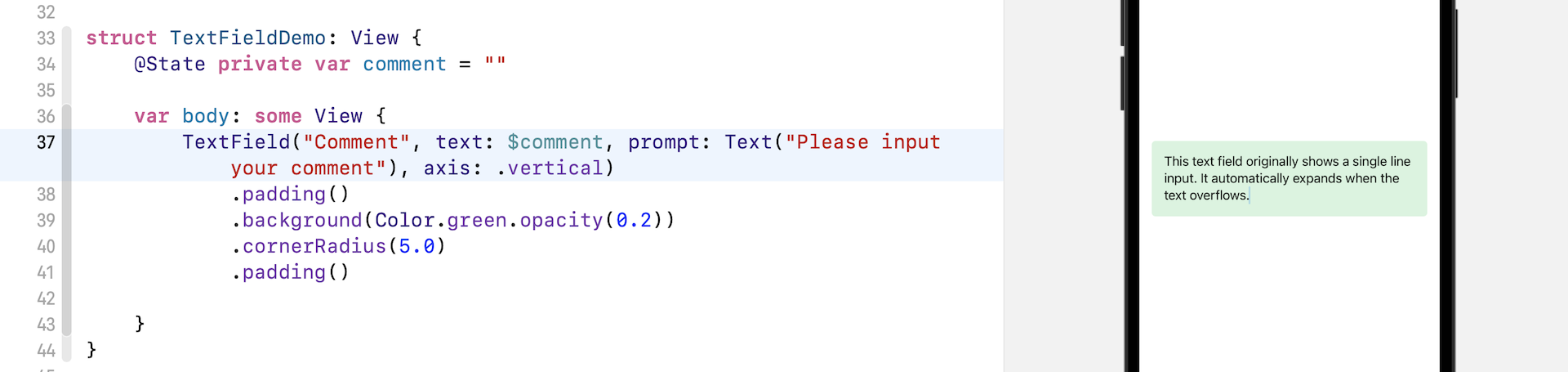
例如,文字栏最初显示单行输入。 当使用者输入文字时,文字栏便会自动扩展以支持多行输入。 以下是示例代码:
struct TextFieldDemo: View {
@State private var comment = ""
var body: some View {
TextField("Comment", text: $comment, prompt: Text("Please input your comment"), axis: .vertical)
.padding()
.background(Color.green.opacity(0.2))
.cornerRadius(5.0)
.padding()
}
}
axis 参数的值可以是 .vertical 或 .horizontal。 在上面的代码中,我们将值设置为.vertical。 在这种情况下,文字栏会垂直扩展以支持多行输入。 如果设置为 .horizontal,文本字段将水平扩展并保持为单行文本字段。

通过配对 lineLimit 修饰器,你可以修改文字栏的初始大小。 比方说,如果要显示一个三行文字,可以附加 lineLimit 修饰器并将值设置为 3:
TextField("Comment", text: $comment, prompt: Text("Please input your comment"), axis: .vertical)
.lineLimit(3)
你也可以提供行限制的范围。 以下是一个例子:
TextField("Comment", text: $comment, prompt: Text("Please input your comment"), axis: .vertical)
.lineLimit(3...5)
在这种情况下,文字栏就不会扩展超过 5 行。
总结
自 SwiftUI 首次发布以来,TextEditor 一直是最受期待的 UI 组件之一。 你现在可以使用这个原生组件来处理多行输入。 随着 iOS 16 的发布,你还可以使用 TextField 来灵活控制文字输入的空间。 自动扩展功能使你可以轻松创建足够灵活的文本字段以接受单行或多行输入。
在本章所准备的示例档中,有最后完整的 Xcode 项目,可供你下载参考:
https://www.appcoda.com/resources/swiftui4/SwiftUITextEditor.zip